Developer Information & Downloads
Postcodes4u Developers Guide.
Before you can integrate Postcodes4u into your website you must have signed up for a Postcodes4u Account.
Signing up is quick and easy and the process is instant.
On completion you will be given your Postcodes4u product key needed to set up your website together with 30 free credits to get you started. Once you have created your account a Postcodes4u Key will be allocated to you. The details of this key are used to activate your postcode lookups.
If you need to create a Postcodes4u Account
CLICK HERE

Using your Postcodes4u Product Key
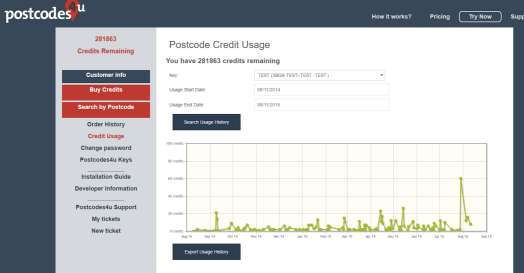
When you create a Postcodes4u Account you are given a product key which is used to access your postcode lookups. You can monitor how your credits are being used from the
My Account section of the website using the
Credit Usage Report. If you wish to use your Postcode lookups on a number of different websites or in different areas of your website, you may wish to create new Postcodes4u keys. Using different keys you can more accurately monitor where the postcode lookups lookups are being used. To create a key, visit the
Postcodes4u Keys tab in the
My Account section of the website.
Click the
Postcode Finder Button.
You will be requested to enter a descriptive name for your key. This key name helps to track usage and also provides you with a unique key to access the service. Also enter a daily limit for the number of credits that this key can use.
Once this information has been entered, the Products Keys tab will display the key XXXX-XXXX-XXXX-XXXX that can be used to access the service.

Using our Free Plugins
If you are using the NopCommerce Ecommerce system have a WordPress website or a WooCommerce, Magento2, Open Cart or Zencart store the quickest way to get Postcodes4u lookups working in your website is to install one of our Free Postcodes4u plugins.
- You can download our Free NopCommerce Plugin Here
- You can download our Free WordPress Plugin, which includes WooCommerce, ContactForm 7 and GravityForms Integration Here.
- You can download our Free Magento2 plugin Here.
- You can download our Free Open Cart plugin Here.
- You can download our Free Zen Cart plugin Here.
Using JavaScript code to Create a web form, or accessing our Webservice API
To add the Postcodes4u Lookup facility to a form on your website you can use the sample code detailed below.
For more detailed information on the Webservices provided by Postcodes4u for a more custom solution we have provided a more detailed guide Here.
Adding Postcodes4u Lookups to an HTML form.
The script below should be placed in the <head> section of your nominated html file.
<script type="text/javascript" src="http://www.postcodes4u.co.uk/postcodes4u.js"></script>
Alternatively download the required script for more flexibility from Here
The second section of these scripts details the user interface or controls that will be used to operate the service. This section of code should be placed between the <body> tags of your form.
<form name="" action="post" target="#">
<h2>Address details</h2>
<div id='postcodes4ukey' style='display: none;'> product key goes here </div>
<div id='postcodes4uuser' style='display: none;'>account username goes here</div>
<table>
<tr>
<td>postcode</td>
<td><input type="text" value="" id="postcode"/></td>
<td><input type="submit" value="lookup" onclick="SearchBegin();return false;"/>
<select id="dropdown" style='display:none;' onchange="SearchIdBegin()">
<option>Select an address:</option>
</select>
</td>
</tr>
<tr>
<td>company</td>
<td><input type="text" value="" id="company"/></td>
</tr>
<tr>
<td>address 1</td>
<td><input type="text" value="" id="address1"/></td>
</tr>
<tr>
<td>address 2</td><td><input type="text" value="" id="address2"/></td>
</tr>
<tr> <td>town</td><td><input type="text" value="" id="town"/></td>
</tr>
<tr>
<td>county</td><td><input type="text" value="" id="county"/></td>
</tr>
</table>
</form>
The only changes required to the code above is to add your product key and username to the elements indicated below i.e.
<div id=”postcodes4ukey” style=”display: none;”>-product key goes here-</div>
<div id=”postcodes4uuser” style=”display: none;”>account username goes here</div>
Don’t forget to save your work when finished. Refreshing the page in your browser afterwards should result in Postcode4u functionality in your website.
The complete source of the sample web form can be downloaded from Here.
TEST Postcodes
If you want to test your Postcodes4u Integration without using any of your account credits - we have provided a number of test postcodes.
The test postcodes are AA901XX, AA902XX, AA903XX & AA904XX.
Each of the test postcodes have 5 synthetic addresses and provide a variety of address types.
UK Help & Support
If you are having any difficulties getting Postcodes4 into your website do not hesitate to contact us HERE.